
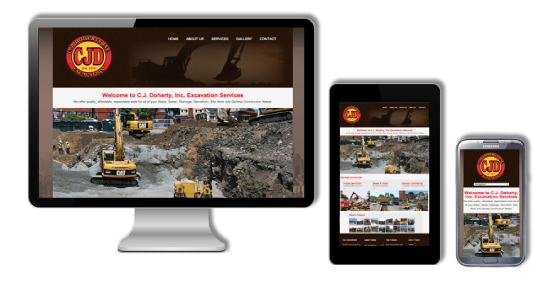
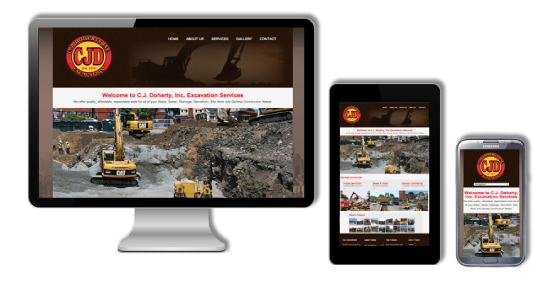
One Website, Many Devices
Kelsey Media Productions is now offering – Responsive Websites! What is a Responsive Website? In simple terms, a responsive web design uses “media queries” to figure out what resolution of device it’s being served on. Flexible images and fluid grids then size correctly to fit the screen. One of the most appealing aspects of responsive web design is that a responsive website can provide a great user-experience across many devices and screen sizes. This is an important characteristic, since it is impossible to anticipate all the devices and screen sizes searchers will use to access your site. A site that works well regardless of these variables will provide a better and more consistent user-experience than a separate mobile site that is designed for a specific device and screen size.
Let’s take the following example. Someone searches for a product on their smartphone during a lunch break at work. They find a site that has the product they’re looking for, and decide to continue researching this product on the same site when they get home. Except, when they get home, they will use their desktop instead of their smartphone.
If the site in this example is responsive, this person will have a positive user-experience when transitioning from mobile to desktop because they will view the same site on their desktop as they did on their smartphone. On the other hand, if the site is a dedicated mobile site, this person will become frustrated with the fact that they have to locate the desktop version of the site, and find the product all over again.
Easier to Manage
Having a separate desktop and mobile site requires having separate SEO campaigns. Managing one site and one SEO campaign is far easier than managing two sites and two SEO campaigns. This is a key advantage a responsive website has over a separate mobile site.
That being said, there are benefits to having a mobile-specific SEO strategy, such as optimizing for keywords that are more likely to be searched when someone is on their smartphone.
For example, someone performing a mobile search for a local restaurant may be more inclined to use the word “nearby” in their search query. However, a separate mobile site is not a requirement for a mobile SEO strategy, and there’s no reason why mobile-specific keywords can’t be incorporated into a responsive design site as well.
Conclusion
Responsive web design is recommended by Google, it allows one website to provide a great user-experience across many devices and screen sizes, and it also makes managing your SEO strategy easier. For these reasons, responsive web design is the best option for your mobile SEO strategy.
The benefits are obvious: You build a website once and it works seamlessly across thousands of different screens. Given the rapid adoption of tablets and smartphones — and the fact that users currently seem to prefer finding businesses, restaurants and reading their news on the mobile web rather than in apps — I think it’s inevitable that responsive design is taking off. For business owners, it offers the simplest way to reach customers across multiple devices. For users, it ensures a great experience on every screen. For quality results, contact us or call 781.365.4800 for your free consultation or check out some of our responsive web site projects at Kelsey Media Productions.